Bagi yang menggunakan platform WordPress terdapat plugin DW Reaction, Emotify Reaction, dan plugin tombol reaksi lainnya yang bisa ditambahkan dengan mudah ke situs WordPress. Namun bagaimana dengan platform Blogger? Sebetulnya di blogger sendiri sudah menyediakan fitur tombol reaksi yang bisa kita tambahkan ke blog hanya saja tampilannya tombol radio saja bisa dibilang sangat sederhana, namun pada kesempatan ini saya akan berbagi bagaimana Memasang Tombol Reaksi Unik pada Blog dengan Vicomi dengan third party Vicomi yang lebih keren dari tombol reaksi bawaan blogger.
Memasang Tombol Reaksi Unik pada Blog dengan Vicomi
Bagi sobat yang tertarik untuk memasang tombol reaksi Vicomi ini, silakan ikuti langkah-langkah berikut ini
Pertama yang harus dilakukan adalah dengan membuat akun di situs Vicomi
Kemudian klik tombol Get Your Free Reaction Tools Now, setelah itu pilih Code For HTML Website, klik tombol Get the code for HTML website
Selanjutnya isi form dengan lengkap
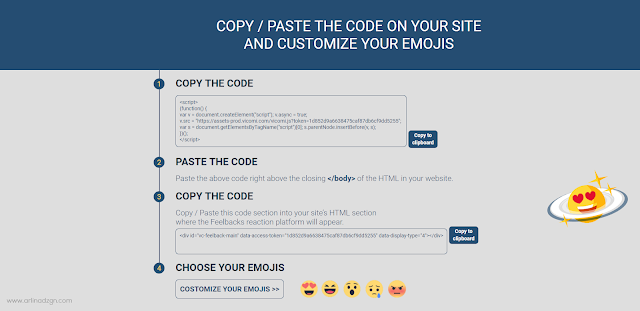
Kemudian copas kode yang disediakan ke dalam blog
Contoh Cara Penambahan ke Tema Blogger
Tambahkan kode seperti pada gambar di atas ke dalam tema sebelum </body> (Sesuaikan dengan kode token blog sobat)
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
// Tombol Reaksi Vicomi
!function(){var e=document.createElement("script");e.async=!0,e.src="https://assets-prod.vicomi.com/vicomi.js?token=1d852d9a6638475caf87db6cf9dd5255";var c=document.getElementsByTagName("script")[0];c.parentNode.insertBefore(e,c)}();
//]]>
</script>
</b:if>Tambahkan juga kode HTML di bawah ini setelah kode <data:post.body/> paling bawah yang dibungkus tag kondisional halaman artikel
<b:if cond='data:blog.pageType == "item"'>
<div id='kabarvicomi'>
<div class='kabarvicomi'>
<div data-access-token='1d852d9a6638475caf87db6cf9dd5255' data-display-type='4' id='vc-feelback-main'/>
</div>
</div>
</b:if>Di sini saya menamberi CSS tambahan kabarvicomi, tambahkan juga CSS ini sebelum </style>
#kabarvicomi{position:relative;margin:0 auto 20px auto;overflow:hidden}
.kabarvicomi{margin:-28px auto 0 auto}Setelah itu klik tombol Simpan tema, selesai dan lihat hasilnya di blog.
Sobat juga bisa mengatur tampilan dari tombol reaksi di dasbor Vicomi, silakan eksplorasi sesuai kebutuhan
Kekurangan dari tombol reaksi ini adalah tidak support untuk multi situs, jadi hanya bisa menambahkan satu situs per akun.
Sekian dari JENTSUU TV mengenai Cara Memasang Tombol Reaksi di Blogger dengan Vicomi, terima kasih sudah berkunjung dan salam blogger 😊